It’s the 20th Anniversary of WordPress and I also want to celebrate it by joining the #WP20 From Blogs to Blocks campaign. I will try to make all prompts. Let’s see if I can. Happy 20th Anniversary WordPress.
Prompt 20/20
Blog: Sign the WordPress birthday card! Wish WordPress a happy birthday in the comments below.
Happy Birthday WordPress! Y que cumplas muchos más!

Prompt 19/20
Blog: If you could have one wish for WordPress granted, what would it be? Post your response on a WordPress website and link it in the comments.
My birthday wish for WordPress is that the open-source project continues to grow keeping a strong and collaborative community for many years to come. Congratulation to all WordPress Community because you all make this project real with your effort, passion, and dedication!
Prompt 18/20
Blog: Download the WordPress Mobile app and post a post from the app about your experience posting from the app. Post a link to your post in the comments.
Having an app for WordPress.org is a great idea.
In this case, it took me a while to get into the app and add the text and images. It is simple to use and you can find your way around.
I do not know if is just me, but I did not find the log-out button.

There are some unsupported blogs such as HTML blogs. See the image below.

Finally, this is my post.
I am a very enthusiastic user of the app. Thanks.
Prompt 17/20
Blog: Tell us about your first or favorite contribution to WordPress. If you haven’t officially contributed yet, tell us what are you hoping to contribute in the future. Post your response on a WordPress website and link it in the comments!
My favorite contribution to WordPress was being part of the organization team of WordCamp Valencia 2022. I am repeating this year as well. Yeiii!
Prompt 16/20
Contribute: Download an AI-based plugin from the WordPress Plugin Repo and test it out. Post your thoughts on your preferred social media account and share a link to your post in the comments. (Extra credit: Rate and review the plugin in the repo.)
Rank Math SEO.
Prompt 15/20
Blog: Share a WordPress tip or trick that has made your life easier. Post your response on a WordPress website and link it in the comments.
One tip I have for WordPress is to use only the essential plugins. If the functionality can be coded or done in the hosting provider, it is better to use that option. This way, I avoid compatibility issues, and the site could go faster.
Prompt 14/20
Contribute: Find a photo of something you find beautiful on the WordPress Photo Directory and share a link to it on your social media accounts. Tag it #WPPhotos and share your social post link in the comments.
That beautiful pic!
Prompt 13/20
Blog: What is your favorite website built in WordPress right now (yours or anyone else’s)? Post your response on a WordPress website and link it in the comments.
At this time my favorite website is https://belegantt.com. Yes, I did it myself.
Prompt 12/20
Blog: What is your favorite plugin in the WordPress Plugins Directory? Tell us about it on your WordPress website and link to it in the comments.
My favorite plugging is Yoast. It works well, has no compatibility issues, and helps to get a better SEO for your pages.
Prompt 11/20
Blog: WordPress was launched 20 years ago on May 27, 2003. Share a memory, a picture, or tell us a story about where were you in 2003. (If you weren’t born yet, tell us that too.) Post your response on a WordPress website and link it in the comments.
This was so long ago but I remember. At this time I was camping on the beach!
Prompt 10/20
Blog: Check out the WordPress Roadmap (or this Roadmap to 6.3). What upcoming WordPress projects are you most excited to see happen? Post your response on a WordPress website and link it in the comments.
These are the four phases outlined in the Gutenberg project:
The Four Phases of Gutenberg
- Easier Editing — Already available in WordPress, with ongoing improvements
- Customization — Full site editing, block patterns, block directory, block themes
- Collaboration — A more intuitive way to co-author content
- Multilingual — Core implementation for Multilingual sites
I will be happy to see the fourth phase, the core implementation for multilingual sites.
Prompt 9/20
Contribute: Explore the Museum of Block Art! Share your favorite block(s) on your social media account, and tag it #WP20 and #MuseumOfBlockArt. Share the link to your social post in the comments.
Prompt 8/20
Photograph: Submit a photo from the year you started contributing to WordPress (or this year if you are starting now). Submit it to the WordPress Photo Directory. Once it’s approved, share the link to your photo in the comments (or post it on social and link to that).
Prompt 7/20
Design: Find a Wapuu you like from the Wapuu archive and download it, and share on social media. Tag it #WP20. Share a link to your post in the comments.
Prompt 6/20
Contribute: Pick a plugin or theme in the WordPress repo that you enjoy using and rate it, leave a positive review on their profile, or tag them in a social media post. (Also tag #WP20!) Share a link to the plugin or theme or your post in the comments.
Plugin: Contact Form 7
Prompt 5/20
Blog: Tell us about the most creative use of WordPress that you have ever seen. It doesn’t have to be a website you’ve worked on, but it can be! Post your response on a WordPress website and link it in the comments.
In my opinion, a very creative and powerful WordPress site is https://vogue.com. One of the most important fashion magazines in the world.
Photograph: Take a photo of street art, or find one you’ve taken previously. Submit it to the WordPress Photo Directory. Once it’s approved, share the link to your photo in the comments. (Or post it online and share the link in the comments.)

Prompt 4/20
Blog: Tell us about the oldest WordPress website you know of/worked on/built that you can find in the Wayback Machine. When is it from? What was it for? Screenshots encouraged. Post your response on a WordPress website and link it in the comments.
The oldest website I worked was www.caub.org, de el Clud de Amcis d’l Unesco de Barcelona. I worked on this website in 2009. They are currently using a different domain.

Photograph: Share a picture you took around a WordCamp or WordPress Meetup, but not actually AT the camp or meetup itself. Post it on your preferred social network, and tag it #WP20. (Extra credit: Submit it to the WordPress Photo Directory.) Share the link to your social post in the comments.
My pic on Twitter https://twitter.com/lennnair/status/1662059306215243777
and submitted to the WordPress Photo Directory.
Prompt 3/20
Blog: Do you have a favorite WordPress block? If so, tell us why! If not, tell us why not! (Note: It doesn’t have to be a core block) Post your response on a WordPress website and link it in the comments.
My favorite block is /space! I like it because it’s easy to add spaces to create a page where information can be found quickly. It helps me create «friendly» websites.

Prompt 2/20
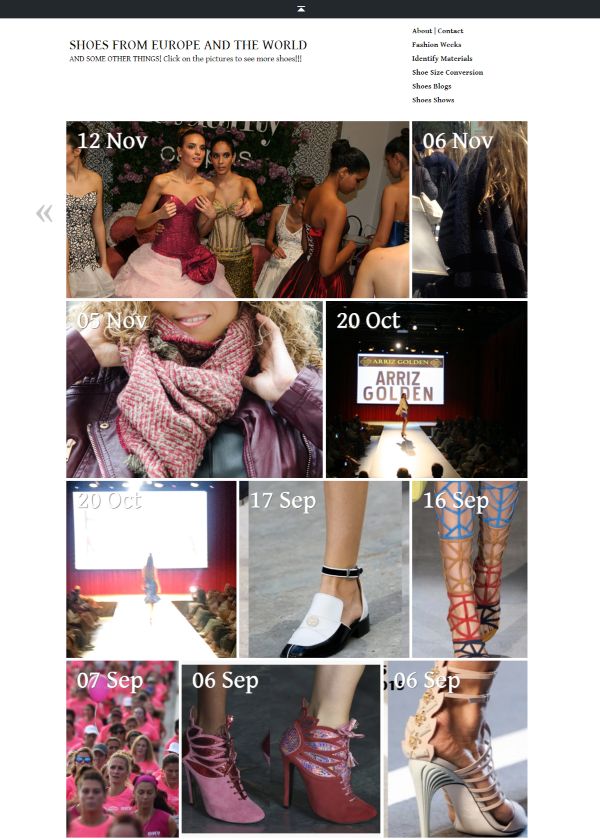
Blog: Tell us about the first website you used WordPress on. What was it for? When was it built? What happened to it? Post your response on your WordPress blog and link to it in the comments.
The first WordPress website I had was named SHOES FROM EUROPE AND THE WORLD, AND SOME OTHER THINGS! back in 2013. It was a fashion blog about shoes and only shoes. I still work on it under the name vantaqly.com. Check it out!

Prompt 1/20
Blog: What is your WordPress origin story? Share what you’ve already got on your WordPress.org profile, go into more detail, or share a new story. And if you’ve never fully filled out your profile or setup your dot-org account, now’s the time! Post your response on a WordPress website and link to it in the comments.
I started using WordPress around 2013 while taking a Master’s Degree in Business and Institutional Communication at the University Autonomous of Barcelona. I found it a fantastic tool and since then I’ve been using it, recommending it, and contributing to the community. First I used WordPress.com and then I switched to WordPress.org. It took me a while to get my WordPress.org profile done. I am building it little by little with the help of the WordPress community, especially the community of Valencia, Spain, which is «a bunch of very cool people», as a radio announcer said when interviewing one of the organizers of the WordPress community in Valencia.



