I wrote this article to collaborate with the official WordPress Spanish Community’s blog. It was first published on February 1, 2024. You can find it at the following link: Spanish WordPress Comunity.
When to use WordPress taxonomy?
Imagine the following scenario. You have opened your WordPress blog and started writing about your travels in Spain. You publish three posts every week. Your content starts to attract a lot of visitors. After a year you have 156 articles and 20,000 visits. A user asks you about that Tenerife’s post with the photos of the views from the Teide, one of your first and most beloved entries. Enthusiastic, you decide to look for it to send him the link. You find it after going through page by page, taking a considerable time. You reply to your follower’s comment and leave him the link. Ideally, the user should have found it himself, but it was too difficult.
Then you take a closer look at your home page. There are about twelve chronologically ordered entries and no search box. The only way to browse the content is to access the pagination below the entries, with a total of 24 pages, and go through them one by one. The user must click 24 times to see all the posts. Only 10% of all your content appears at first glance, the rest is hidden on the web.
What to do, how to make visible all the content created, how to help the user navigate through your content?
The time has come to implement WordPress taxonomy to the structure of your content and the layout of your blog.
What is WordPress taxonomy?
What is taxonomy? Sometimes we hear the word taxonomy in some movies and it is related to biology, it seems a bit confusing if we apply it to WordPress, but it does not.
Let’s see the definition by the Merriam-Webster dictionary
Taxonomy noun: tax·on·o·my tak-ˈsä-nə-mē 1: the study of the general principles of scientific classification: SYSTEMATICS 2: CLASSIFICATION especially: orderly classification of plants and animals according to their presumed natural relationships
The most relevant word from this explanation is “classification”. WordPress taxonomy will help us to classify and categorize our content into similar semantic fields. Taxonomy allows us to classify the entries for better understanding and accessibility.
Types of basic WordPress taxonomy: categories and tags
There are several taxonomies in WordPress. The most commonly used are the default categories and tags. These are only applicable to posts, not pages.
Categories are the most basic and effective way to organize content. Posts will always have an assigned default category. If you have not created one, the post will automatically link to the “No-Category” category. This one is already created by WordPress when you install it, and it is possible to rename it according to your preferences. Categories are hierarchical, that is, you can add subcategories, which is also very efficient for classifying content. With each category, an archive pageis created, and all entries saved under that nomenclature will appear there. In the Twenty Twenty-Four theme, the categories appear below the post title.
In the case of the Spanish travel blog example, you could organize the content by using autonomous communities as the main categories and provinces as the subcategories.
It would be structured in the following way:
Categories: Autonomous Communities
Subcategories: Provinces
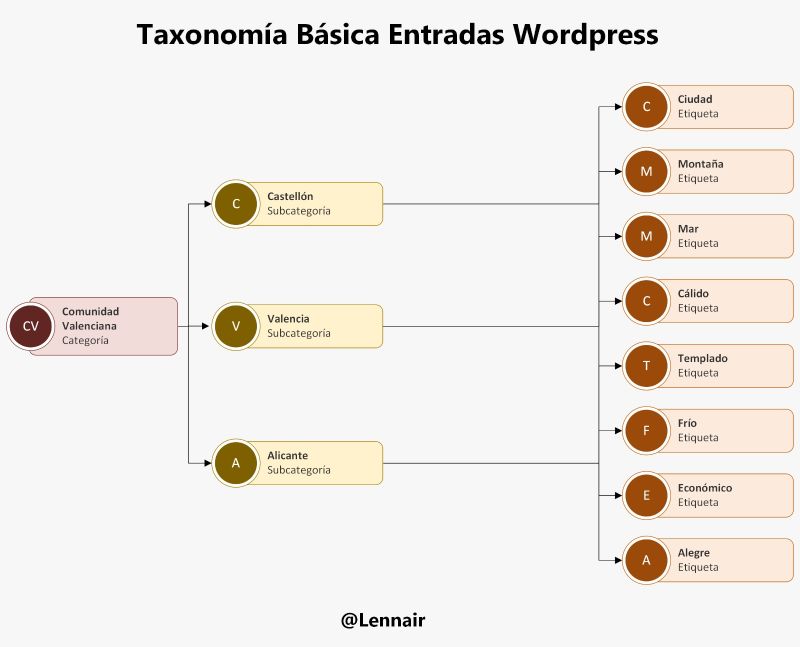
The example will look like this:
- Valencian Community
- Alicante
- Castellón
- Valencia
Implementing basic WordPress taxonomy helps your visitors navigate and find the content of your website.
Tags, on the other hand, offer greater flexibility and lack a hierarchical relationship among them; this classification system is positioned beneath categories and subcategories. Tags are keywords used to describe the content in a more detailed and specific way. They provide an additional way to classify content and help users find information related to specific topics. In the Twenty Twenty-Four theme, tags are displayed at the end of the post text, just before the comments begin. The user can click on one of those links and an archive page with all posts belonging to that tag will be displayed.
Example tags for the Spanish travel blog:
- Landscape types: city, mountain, sea, desert
- Climate: hot, temperate, cold
- Price: Economy, Luxury
In the following diagram, we can see the relationship between categories, subcategories, and tags. The categories will establish the main topics, the subcategories will add details to the main topic and finally, the tags delve into details common to all categories and subcategories. Sometimes, a tag can become a category if the audience is very interested in that specific topic.
For example, in the Spanish travel blog, your users may find it more interesting to browse content from the City, Mountain, Sea, and Desert classifications than from the “Autonomous Communities” theme. Fortunately, WordPress allows you to reorganize and convert tags into categories or vice versa very easily. So you can always reorganize the content to suit the requirements of your project.
How to create taxonomies in WordPress?
The management of taxonomies in WordPress is simple and is mainly done from the dashboard or the post itself. To create them you must go to the left menu on the dashboard, select Posts and the Categories and Tags tabs will appear.
From these links, you access the dashboards where you can create, edit, and delete categories and tags as needed.
This is the categories dashboard:
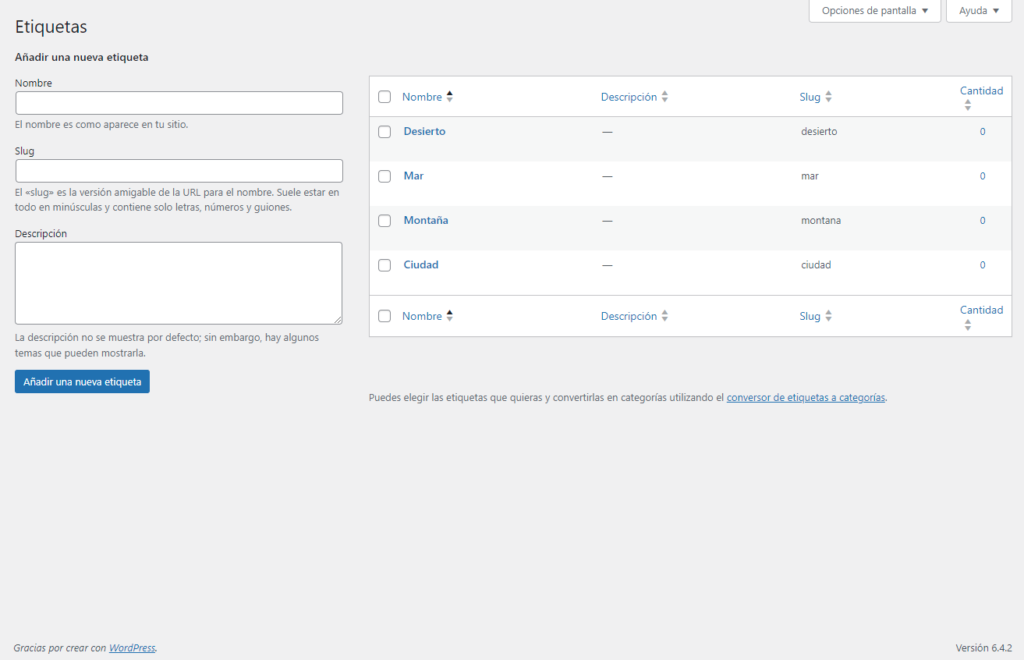
This is the dashboard for tags:

You can also create categories and tags while editing the entry in the menu on the right.
How to integrate them into the design of posts, pages, and website?
In addition, you can integrate taxonomies very easily within the text of your post with Gutenberg blocks.
Let’s start with categories. To insert them we need to add the Categories block to the post or page by clicking on the “Block Inserter” (+). You can also type /categories in a new paragraph block and press Enter. Three block options appear: Categories, Category List, and Term Description. We will select Categories.
Now press Enter. If there are no categories published, a message will appear saying: “No content yet”. In this case, the posts with categories must be published to make indexing possible. If they are already published, the list will pop up. We can adjust the size and color of the typography in the menu on the left.
Once published, it would look like this:
Now, let’s create some tags. It is a similar process. We add the Tag Cloud block to the post or page by clicking on the “Block Inserter” (+). You can also type /tag cloud in a new paragraph block and press Enter. Three-block options appear for using the tags: Tags, Tag Clouds, and Term Description. We will select Tag Cloud.
If you have published tags, the Tag Cloud block will display a list of the tags as follows:
If no tags are published, the following message will pop up: “No content yet”. Entries with tags must be published to make indexing possible. This will be the result in the entry once published.
This is the result once is published.
How to put them on the home page.
One of the advantages of creating categories and tags is that WordPress creates archive pages which are accessed by clicking on the category or tag. It then takes you to a list where it shows all the entries related to that term. This makes it easy to create a layout on the home page where you can insert this link while highlighting the most important content for you and your readers.
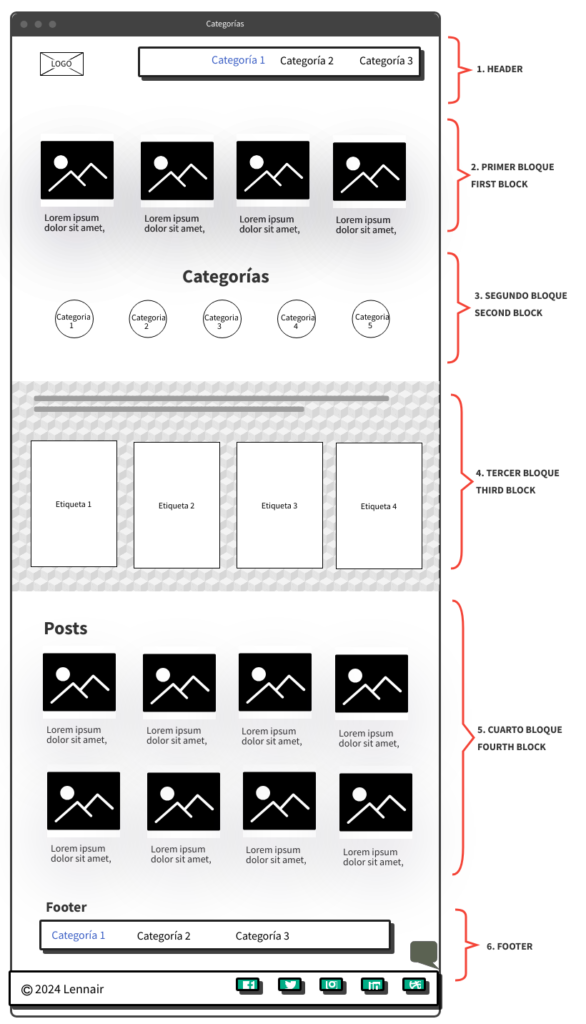
Let’s see an example of a possible layout. In the following diagram, you can see how categories and tags have been distributed throughout the home page.
1. Header: First of all, the most important categories and subcategories can be added to the header menu.
2. First Block: Next, a block with three posts, which by default appear in chronological order.
3. Second Block: More categories or subcategories can be added again, in a prominent area of the Home page, and reinforced with images and a nice design.
4. Third Block: Also dedicated to tags and highlighted with a heading text and images.
5. Fourth Block: You can add more entries distributed chronologically. In the example, there are 8, but more can be added.
6. Footer: Here you can repeat the categories from the menu of the header, plus you can add some new categories or tags.
Below you can see the diagram:

Benefits of Taxonomies in WordPress
The proper use of taxonomies in WordPress offers several advantages, both for site owners and users. Among them we can mention:
Effective organization of content: taxonomies allow content to be organized in a logical and coherent way, facilitating its management and access.
Prominent visibility of categories and tags: Allows to quickly see the main and most popular topics of the blog.
Ease of discovering new related content: Invites the user to discover new related content.
Improve user experience: By providing a clear and consistent structure for content, taxonomies make it easier for users to find the desired information.
SEO (search engine optimization): Taxonomies help search engines understand the structure and content of your website, which improves its visibility and ranking in search results.
Taxonomy is a powerful WordPress tool to organize, classify, and hierarchize your content making navigation easier. In other words, they allow you to make your content more visible and redirect the user to the relevant content of your web. The ideal is to create a content strategy when you start your project and plan the taxonomy. However, if you have started your blog without creating this structure, later you can conduct a content audit and organize the taxonomy.
Finally, in this post, I have referred to the categories and tags that are the most used and simple classifications, but WordPress allows you to create custom taxonomies with which you can further scale your idea, but this will be a topic for another post. Now take a quick look at your blog and ask yourself, can my users find the content without difficulty? Can you find it? If not, maybe it’s time to rethink the taxonomy of your blog.